AJAX
El desarrollo de las aplicaciones Web fue sufriendo una evolución lógica desde las primeras páginas de contenido estático hasta llegar al punto en que estamos actualmente. Las páginas Web actuales utilizan tecnologías basadas en el servidor junto con recursos adicionales para suministrar el servicio al usuario final: el cliente en el navegador. Cuando estas páginas Web necesitan ejecutar algún código en el servidor provocan un viaje de ida y vuelta mediante un postback completo de la página. Esta acción, desde el punto de vista del usuario, es un «enviar y esperar la respuesta» que genera un improductivo tiempo ocioso muy molesto.
AJAX significa Asynchronous JavaScript and XML, es decir, JavaScript asincrónico y XML y si hay algo que se debe tener claro desde el principio es que AJAX no es una tecnología por sí misma: es un conjunto de tecnologías que existen desde hace bastante tiempo, que evolucionan de modo independiente, y que se aúnan para conformar un entorno de tecnologías que se denomina AJAX. Para ser lo que es, AJAX incorpora estas tecnologías:
- XHTML y CSS para resolver el estándar de presentación
- XML, XSLT o JSON para el intercambio e intercomunicación de datos con el servidor Web utilizando un mecanismo estandarizado.
- Objeto XMLHttpRequest para la transmisión asincrónica de datos; este objeto permite la conversación con el servidor sin necesidad de enviar toda la página al servidor. Con IE 5 y 6 esta capacidad se resuelve con el objeto MSXML pero XmlHttpRequest es un estándar W3C.
- DOM para la interacción con los datos en la interfaz de usuario; el navegador debe soportar la actualización dinámica de elementos del formulario y debe hacerlo siguiendo el modelo estándar de DOM.
- JavaScript como lenguaje de soporte en el cliente; es el lenguaje más extensamente aceptado por los navegadores.
En el otro extremo, es decir en el servidor Web se utiliza un lenguaje para el lado del servidor que en nuestro caso será ASP.NET pero, obviamente, no es la única opción, podría ser PHP, Java, etc.
A pesar del nombre AJAX no tiene por qué ser siempre asincrónico ni tampoco tiene la obligación de recibir las respuestas del servidor codificadas en XML; pero, sí, lo normal es que nos aprovechemos de su funcionalidad asincrónica y que utilicemos XML.
Para tener una rápida idea de lo que propone AJAX veamos la diferencia de funcionamiento de una aplicación Web desarrollada con el enfoque clásico y otra que utiliza el enfoque AJAX.
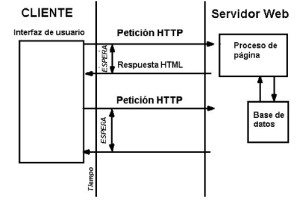
Modelo clásico de una aplicación Web
El funcionamiento de una aplicación Web clásica, sin el apoyo de AJAX, requiere una serie de pasos:
- Un usuario desde su navegador solicita una página a un servidor Web mediante una petición HTTP.
- El servidor Web recupera la página, la ejecuta en el servidor haciendo, posiblemente, los accesos a la base de datos para finalmente devolver el código HTML al cliente.
- La página se presenta en el navegador cliente y la interacción del usuario puede provocar un reinicio del ciclo mediante una nueva petición.
Lo que se debe tener en cuenta es que entre cada paso el usuario queda esperando siempre con la página en blanco (o con la última página visualizada) a la espera de la respuesta del servidor sin poder interactuar más con la interfaz de usuario. El ciclo petición/respuesta es sincrónico, por ese motivo el usuario queda esperando en estado ocioso hasta que le llegue la respuesta.
Incluso cuando el usuario simplemente actualiza la página vigente pulsando el botón Actualizar o Recargar, el nombre del botón cambia según el navegador, se produce un viaje de ida y vuelta al servidor.
Internet está siempre en evolución pero ya nos habíamos acostumbrado a tener que soportar la espera de la actualización de una página Web mientras observábamos pacientemente el cursor con forma de reloj de arena. El principal objetivo de AJAX es justamente atacar esta molestia y hacer que una aplicación Web se parezca cada vez más a una aplicación cliente/servidor funcionando en una red remota con minimización de datos transferidos.
Modelo AJAX de una aplicación Web
El esquema clásico tiene dos defectos principales:
- El tiempo de espera en cada interacción del usuario.
- No se hacen actualizaciones parciales de la página.
El tiempo de espera no siempre es ineludible: gracias al uso de JavaScript se pueden realizar muchas tareas en el propio cliente sin necesidad de que el usuario tenga que esperar un viaje de ida y vuelta al servidor, así es como se implementan muchas tareas de validación en el llenado de formularios y cómo se realizan cambios en la presentación de la interfaz de usuario.
¿Pero qué sucede en el modelo clásico de página Web cuando es imprescindible ejecutar código en el servidor? Indefectiblemente se debe esperar la respuesta y mientras tanto la interfaz de usuario en el navegador del cliente queda congelada.
AJAX implementa servicios proxy en el navegador cliente; estos servicios que actúan como intermediarios entre el usuario y el servidor. Estos servicios proxy de AJAX son los que se comunican con el servidor en nombre del usuario y permiten que la interacción del usuario se ejecute asincrónicamente con independencia de la comunicación con el servidor.
Tareas asincrónicas: una acción es asincrónica cuando se realiza sin necesidad de detener un proceso; es decir, se pide la ejecución de una acción pero no se espera su respuesta, la que puede llegar en cualquier momento posterior o incluso no llegar nunca. El modo asincrónico es el mecanismo básico para la implementación de sistemas de subprocesos múltiples. En contrapartida, las tareas sincrónicas son aquellas que mantienen una secuencia estricta: no se puede continuar hasta que no se tenga la respuesta de la acción anterior.
En la interacción del usuario con la página es donde está realmente la diferencia entre ambos enfoques. El modelo clásico funciona de modo sincrónico: ante cada interacción del usuario se produce una transmisión de datos desde el cliente al servidor y la actividad del usuario queda suspendida hasta llegar la respuesta.
Los servicios proxy AJAX permiten que la interacción del usuario con la aplicación se realice de modo asincrónico, independiente, hasta cierto punto, de la comunicación con el servidor. El usuario tendrá de esta manera más tiempo de disponibilidad de la interfaz; es decir, la interfaz de usuario se mantiene menos tiempo bloqueada mostrando el cursor del reloj de arena o cualquier icono que represente la espera de respuesta.
Las acciones que realiza el usuario las gestiona, en primer término, el servicio proxy AJAX y las resuelve elcódigo JavaScript en el navegador cliente; estas acciones no necesariamente requieren finalmente un acceso al servidor Web.
Cuando no es necesario acceder al servidor Web, el código JavaScript se ejecuta rápidamente en el propio equipo del cliente y la respuesta es prácticamente inmediata, como si fuese una aplicación local (ya que, en realidad, ese paso sólo es local).
No obstante, cuando es necesario acceder al servidor Web para ejecutar cierto proceso, por ejemplo, para acceder a la base de datos, el código JavaScript también se ejecuta rápidamente y devuelve el control al navegador cliente para que el usuario pueda seguir trabajando con la interfaz. El código en el servidor Web se ejecuta asincrónicamente y envía su respuesta al proxy AJAX, generalmente en formato XML, cuando termina su proceso. Finalmente, el proxy AJAX, con la respuesta del servidor y mediante una función de retorno (callback) escrita en JavaScript, se encarga de actualizar la interfaz con los datos recibidos.
El segundo pilar de AJAX es la posibilidad de realizar actualizaciones parciales de las páginas: esto hace que la cantidad de datos transmitida sea menor y que el ancho de banda disponible se aproveche mejor.
¿Qué se obtiene con AJAX?
El modo en cómo se diseñan las aplicaciones Web con el enfoque AJAX cambia sustancialmente, pero ¿qué es lo que conseguimos a cambio?:
- La interfaz de usuario del navegador está menos tiempo bloqueada esperando datos y el usuario puede interactuar más tiempo y más fluidamente con la aplicación.
- Se minimiza la cantidad de datos transmitidos entre navegador y servidor Web ya que las páginas se pueden actualizar parcialmente.
- Se tiende a equilibrar el procesamiento ya que se ejecuta más código en el cliente.
- Se disminuye el proceso en el servidor Web ya que cada uno de los procesos parciales de página requieren menos trabajo que la actualización completa de la página.
- El procesamiento asíncrono nos permite mejorar el tiempo de respuesta de la carga de las páginas al parcializar las actualizaciones.
Pensemos en GMail, un buen ejemplo de AJAX. Si sólo cambia la lista de mensajes de entrada ¿por qué tenemos que transmitir toda la página? Este modelo permite la operación continua de la página dando la sensación al usuario que está trabajando con una aplicación local.
Como siempre ocurre con las tecnologías: no hay que aplicarlas simplemente porque sean nuevas, tenemos que analizar si nos aportan beneficios. Y si en algún caso nos conviene utilizar una prehistórica página html estática no tenemos que dudar en utilizar esa opción.
¿Qué se requiere para usar AJAX?
El uso de AJAX implica que parte de nuestros potenciales clientes puedan quedar fuera; como siempre sucede, la adopción de un enfoque tecnológico se trata de una decisión estratégica y se debe evaluar si nos sale a cuenta estar en la cresta de la ola. Por suerte, los requerimientos de AJAX no son tan restrictivos y a medida que pasa el tiempo son menos los navegadores que no los cumplen. Para poder ejecutar AJAX se deben cumplir estos requisitos:
- El navegador no debe ser muy antiguo: Internet Explorer 6 o superior, Opera 8.5 y superior, FireFox 1.5 y superior.
- Admitir ejecución de código JavaScript.
- Admitir DOM, XML y XSLT.
- IE debe tener activado ActiveX
AJAX en acción
La aplicación emblemática que se suele citar cuando se quieren dar ejemplos de aplicaciones AJAX es Gmail. Si el lector no conoce esta aplicación lo invito a que la utilice y verá que el usuario puede editar y actualizar sus correos sin necesidad de realizar múltiples postback de página completa. El resultado es que tenemos una aplicación Web que se comporta casi como una aplicación de correo local, como Outlook o Eudora.
Otras aplicaciones que resultan buenos ejemplos son Google Maps y Google Sugest. Google Maps utiliza AJAX y cuando señalamos un punto del mapa sólo se carga la sección del mapa; si hacemos un zoom esa operación se resuelve sin realizar envíos sucesivos.
Las tecnologías relacionadas con AJAX
XHTML y CSS
Todos conocemos HTML, el lenguaje por excelencia de Internet, pero XHTML no es tan conocido a pesar de ser su lenguaje sucesor y que añade la letra X que significa extensible (eXtensible HyperText Markup Language). Ambos lenguajes se basan en un documento XML pero HTML tiene reglas más flexibles para el contenido permitiendo, por ejemplo, un documento que no esté bien formado (es decir, que le falte una etiqueta de cierre). Las reglas más estrictas de XHTML, a pesar de que para el programador eso suele ser una molestia añadida, permiten el uso de AJAX y de DOM para poder acceder a distintas partes de la página.
Las hojas de estilo en cascada (CSS) son plantillas en las que se apoya el código HTML para describir el diseño y la presentación del contenido de la página. La funcionalidad de CSS está muy relacionada a AJAX ya que actúa en el cliente sin necesidad de acceder al servidor y permite modificar la presentación de la página de modo inmediato. El modelo de objeto documento (DOM) nos permite acceder a las propiedades de CSS.
CSS hace posible implementar la separación entre contenido y presentación lo que incrementa la claridad de la codificación HTML. Ya sabemos, por que lo habremos sufrido más de una vez, que HTML como lenguaje es algo confuso y CSS justamente sirve para contribuir a que sea algo más claro eliminando muchos atributos de las etiquetas HTML que se trasladan y centralizan en el código CSS.
XML, XSLT y XPath
XML participa prácticamente en todas las tecnologías Web ya que es el lenguaje fundamental para la descripción de estructuras de datos. Un documento XML prescinde de toda información relacionada con el modo como se visualizan los datos y se circunscribe a la estructura y el contenido de los datos.
XSLT es un lenguaje estándar mantenido por W3C, aceptado por la mayor parte de los navegadores, que nos permite transformar documentos XML para convertirlos a otro formato, que puede ser XML o no. Por ejemplo, la salida de XSLT podría ser un documento HTML o un archivo de texto puro.
Por ejemplo, cuando se convierte un documento XML se tiene como origen un archivo XML que podría tener este contenido:
<Empresas>
<Empresa>
<Nombre>ACME</Nombre>
<Facturación>1000000</Facturación>
</Empresa>
<Empresa>
<Nombre>STAR</Nombre>
<Facturación>500000</Facturación>
</Empresa>
<Empresa>
<Nombre>SUN</Nombre>
<Facturación>850000</Facturación>
</Empresa>
</Empresas>
A este documento se le puede aplicar una transformación XSLT que no es otra cosa que un conjunto de reglas que indican cómo se realiza la conversión:
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<table>
<tr>
<td>Empresa</td>
<td>Facturación</td>
</tr>
<xsl:for-each select="//Empresa">
<tr>
<td><xsl:value-of select="Nombre" /></td>
<td><xsl:value-of select="Facturación" /></td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
Y como resultado se obtiene un documento HTML puro con el siguiente contenido:
<table>
<tr>
<td>Empresa</td>
<td>Facturación</td>
</tr>
<tr>
<td>ACME</td>
<td>1000000</td>
</tr>
<tr>
<td>STAR</td>
<td>500000</td>
</tr>
<tr>
<td>SUN</td>
<td>850000</td>
</tr>
</table>
Cuando XSLT realiza las transformaciones utiliza un segundo lenguaje (XPath) para realizar las consultas al documento XML.
Modelo de objeto Documento (DOM)
El modelo DOM permite representar el contenido de la página Web como una estructura jerárquica en la que cada elemento componente (botón, texto, imagen, etc.) puede ser accesible por código en el cliente. El documento es la página completa y todos los elementos HTML son accesibles mediante el modelo de objeto documento. Antes de la implementación del modelo de objeto documento (DOM) cada cambio en la página Web requería que se hiciese un acceso al código que se ejecuta en el servidor, con el consiguiente reenvío de la página.
Mediante el uso de lenguajes que se ejecutan en el cliente, como JavaScript o VBScript, podemos operar sobre el documento, es decir, sobre la página Web, y añadir, eliminar o modificar su contenido logrando de esa manera una actualización inmediata de la página visualizada por el cliente.
El formato que se utiliza para acceder a un atributo de un elemento de la página Web sigue el orden jerárquico siguiente: documento, formulario, elemento y propiedad. Por ejemplo:
document.form1.button.value = "Aceptar";
Además existen métodos que nos permiten encontrar un elemento determinado por su identificador o por el nombre de la etiqueta para luego poder trabajar con los atributos del elemento; por ejemplo, para hacer lo mismo que en el código anterior podríamos haber codificado lo siguiente:
var btnOK = documento.getElementById("btnOK");
btnOK.value = "Aceptar";
O podríamos obtener un array de todas las imágenes de la página buscándolas con el método getElementByTagName:
var imagenes = document.getElementByTagName("img");
Las posibilidades de DOM son muy amplias y más adelante las analizaremos y utilizaremos en detalle. Básicamente, en este momento es importante comprender que todas las técnicas que nos permite DOM se aplican en el lado del cliente y como resultado se obtiene una actualización inmediata parcial o completa de la interfaz.
JavaScript
Los diseñadores del lenguaje JavaScript tuvieron como premisa crear un lenguaje simple y que fuese adoptado rápidamente por los desarrolladores; con el correr del tiempo queda en evidencia su éxito al ser el lenguaje de preferencia por la mayor parte de los desarrolladores de aplicaciones Web. Para sacar provecho a este libro es necesario tener un buen conocimiento de este lenguaje, de todas maneras se incluirá un capítulo con un resumen de las funcionalidades del lenguaje. Microsoft creó JScript que no es otra cosa que una versión algo diferente de JavaScript.
AJAX depende del lenguaje en el cliente para resolver las actualizaciones dinámicas de la interfaz. A pesar de la estandarización de JavaScript en los principales navegadores en alguna ocasión tendremos que incluir código específico para un navegador determinado.
VBScript es un lenguaje funcionalmente muy similar a JavaScript pero sólo está soportado en entornos Windows con Internet Explorer y eso es una desventaja.
Objeto XMLHttpRequest
El objeto XMLHttpRequest tiene una funcionalidad principal: permite enviar y recibir documentos XML en procesos que se ejecutan en segundo plano. No es un objeto totalmente estandarizado y por eso tenemos que investigar en qué entorno de navegador estamos trabajando antes de crear este objeto para usarlo en el código.
A pesar de su nombre, este objeto también puede gestionar formatos no XML.
El origen de este objeto lo encontramos en un control ActiveX, XMLHttp, que desarrolló Microsoft, limitado, por supuesto, para uso en IE; posteriormente se creó el objeto XMLHttpRequest para Mozilla y Netscape 7 y Microsoft, en IE 7, creó su objeto XMLHttpRequest.
Si se tiene que crear este objeto en versiones anteriores a IE 7 tendremos que crearlo como objeto ActiveX con el siguiente código JavaScript:
var obj = new ActiveXObject("Microsoft.XMLHTTP");
En cambio, para el resto de las opciones se crea con esta instrucción:
var obj = new XMLHttpRequest();
El objeto XMLHttpRequest permite la implementación asincrónica mediante el evento onreadystatechange para indicar que ha terminado la carga de la información. Por ejemplo, con esta instrucción se abre un documento XML:
obj.open("GET","listaEmpresas.xml", true);
Si luego consultamos la propiedad readyState del objeto podremos saber si ya podemos trabajar con la información transmitida.