El modelo de objeto de navegador, BOM (Browser Object Model), se suele confundir con DOM pero no es lo mismo. Mientras DOM se centraliza en el documento, el modelo BOM incluye acceso a todas las áreas del navegador. Otra gran diferencia es que el modelo BOM es específico de cada navegador mientras que DOM pretende ser totalmente independiente del navegador.
Estructura de un documento HTML
Para comprender el modelo DOM tenemos que analizar un documento HTML como si fuese un objeto formado por entes jerárquicos. Para DOM todo el documento es un nodo documento y cada uno de los elementos dependientes son otros tipos de nodos.
El modelo DOM nos brinda un modelo de objetos en el que podemos navegar en búsqueda del contenido.
Veamos este código HTML:
<html>
<head>
<title>Página de prueba</title>
</head>
<body>
<span>Tabla de datos</span>
<table>
<tr>
<td>(elemento 1 1 de tabla) </td>
<td>(elemento 1 2 de tabla) </td>
<td>(elemento 1 3 de tabla) </td>
</tr>
<tr>
<td>(elemento 2 1 de tabla) </td>
<td>(elemento 2 2 de tabla) </td>
<td>(elemento 2 3 de tabla) </td>
</tr>
</table>
<form name=form1>
<input type="button" name="btn" value="OK">
</form>
</body>
</html>
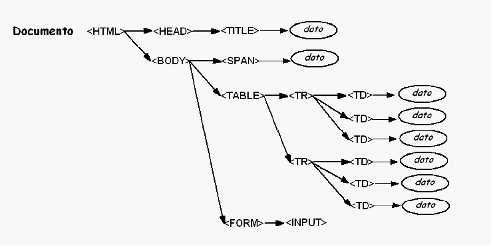
Este documento HTML lo podemos representar gráficamente con una vista jerárquica:
Objetos DOM
El enfoque del modelo DOM difiere totalmente del modelo BOM; en el modelo BOM nos movemos en base al nombre de los objetos (window, document, frames, etc.) en cambio el esquema de navegación del modelo DOM se basa en el enfoque jerárquico. Por eso, la navegación en un documento DOM es similar a recorrer una estructura arbolada en donde cada objeto es un nodo y donde existe una jerarquía entre cada nodo. La ventaja de este enfoque es que podemos recorrer el documento sin saber nada previamente de su estructura.
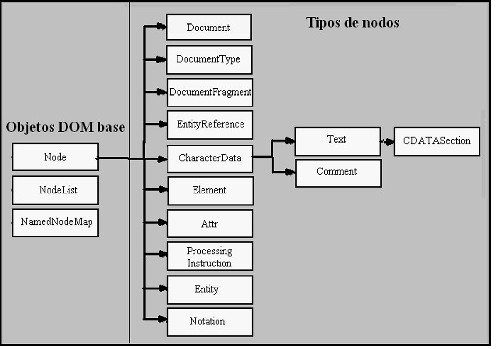
Quien utilice la estructura sabe que siempre existe un nodo de nivel superior denominado nodo raíz y que debajo de este nodo se desarrollan los nodos dependientes. Dada esta estructura DOM necesita definir tres objetos base:
- Node: cada objeto del documento se define en un objeto Node. Existen distinto tipos de nodos.
- NodeList: es la lista de objetos Node.
- NamedNodeMap: este objeto nos permite acceder a todos los objetos Node utilizando el nombre en lugar de un índice.
Tipos de nodos
Todos los objetos del documento son nodos que heredan todas las propiedades y métodos del objeto Node pero la mayor parte de ellos además poseen métodos y propiedades propios.
- Document: nodo raíz del documento.
- DocumentType: DTD o esquema del documento.
- DocumentFragment: almacenamiento temporal para secciones del documento.
- EntityReference: una referencia a una entidad del documento.
- Element: un elemento del documento.
- Attr: un atributo de un elemento del documento.
- ProcessingInstruction: una instrucción de procesamiento.
- Comment: un comentario en el documento.
- Text: texto que forma un nodo hijo de un elemento.
- CDATASection: sección de CDATA dentro del documento.
- Entity: una entidad en el DTD.
- Notation: una notación definida en el DTD.
Desde el punto de vista de lo que más utilizaremos, cada etiqueta HTML es un nodo de tipo Element y cada uno de sus atributos es un nodo de tipo Attr. El texto contenido en los elementos HTML son nodos de tipo Text.
Para la navegación por los nodos tenemos que tener en cuenta que todos los nodos tienen su nodo padre, con la excepción lógica del nodo de nivel superior que abarca todo el documento.
Los nodos elemento pueden tener nodos hijos; por ejemplo, el nodo <table> tiene dos hijos <tr>. Estos dos nodos <tr> comparten el mismo padre, por lo que son nodos hermanos. Por su parte, cada uno de los nodos <tr> tiene sus propios hijos, los elementos <td> que dependen de cada uno.
Node
El objeto Node es la base de la mayor parte de los objetos DOM, y contiene métodos y atributos que se pueden usar para todos los tipos de nodos.
Propiedades y descripciones Descripción
- attributes: Objeto NamedNodeMap que contiene los atributos de este nodo. Si el nodo no es un elemento, retorna NULL.
- childNodes: Objeto NodeList que contiene todos los hijos del nodo.
- firstChild: Primer hijo del nodo. Si no hay hijos, retorna NULL.
- lastChild: Último hijo del nodo. Si no hay hijos, retorna NULL.
- localName: Devuelve la parte local del QName del nodo.
- namespaceURI: Espacio de nombres URI de este nodo. Si no se especifica espacio de nombres, retorna NULL.
- nextSibling: Nodo que sigue a este nodo. Si no existe un nodo siguiente, retorna NULL.
- nodeName: Nombre del nodo.
- nodeType:Tipo de nodo.
- nodeValue: Valor del nodo (retorna valores diferentes dependiendo de nodeType).
- ownerDocument: Documento al que pertenece este nodo.
- parentNode: Nodo que es padre de este nodo.
- prefix: Prefijo del espacio de nombres URI de este nodo. Si no se especifica espacio de nombres, retorna NULL.
- previousSibling Nodo que precede a este nodo. Si no existe un nodo precedente, retorna NULL.
El valor de las propiedades nodeName y nodeValue dependen del valor de la propiedad nodeType, que puede devolver alguna de estas constantes:
Tabla de relación de valores según la propiedad NodeType.
(Léase de la siguiente manera: Si la propiedad nodeType es… nodeName tendrá/ nodeValue tendrá)
- ELEMENT_NODE: Nombre de la etiqueta/NULL
- ATTRIBUTE_NODE:Nombre del atributo/Valor del atributo
- TEXT_NODE: #text /Contenido del nodo texto
- CDATA_SECTION_NODE :#cdata-section/ Contenido de la sección CDATA
- ENTITY_REFERENCE_NODE: Nombre de la entidad referenciada/ NULL
- ENTITY_NODE: Nombre de la entidad/ NULL
- PROCESSING_INSTRUCTION_ NODE: Objetivo/ Contenido completo excluyendo el objetivo
- COMMENT_NODE :#comment/Contenido del comentario
- DOCUMENT_NODE: #document/NULL
- DOCUMENT_TYPE_NODE: Nombre de tipo de documento/NULL
- DOCUMENT_FRAGMENT_NODE: #document-fragment/NULL
- NOTATION_NODE:Nombre de notación/ NULL
Principales métodos del objeto Node
- appendChild(n1): Añade n1 al final de la lista y lo devuelve.
- cloneNode(b1): Devuelve un duplicado del nodo. Si el parámetro booleano b1 es true, clonará recursivamente todo el subárbol del nodo, en caso contrario, sólo clona al nodo.
- hasChildNodes(): Retorna un valor booleano; true si el nodo tiene algún hijo, o false en caso contrario.
- insertBefore(n1, n2) Inserta el nodo n1 antes del existente n2. Devuelve el código insertado.
- removeChild(n1) Elimina n1 de la lista y lo devuelve.
- replaceChild(n1, n2) Reemplaza n2 con n1. Devuelve n2.
NodeList
El objeto NodeList contiene un grupo ordenado de nodos a los que se accede por un índice.
Propiedades
- item(idx): Devuelve el nodo Node en la lista indicada en idx. El primer nodo tiene el índice 0.
- length: Cantidad de nodos contenidos en esta lista.
Para obtener la lista de nodos que dependen de un nodo determinado, el método devuelve un objeto NodeList:
var nodos = document.getElementByTagName(«table»).getElementsByTagName(«tr»);
NamedNodeMap
El objeto NamedNodeMap representa una colección no ordenada de nodos que se recuperan por nombre.
Propiedad
- length: Cantidad de nodos del mapa.
Métodos
- getNamedItem(n1): Devuelve un objeto Node, con nodeName igual a n1.
- getNamedItemNS(ns, nl): Devuelve un objeto nodo con el espacio de nombres ns y nombre local nl.
- item(idx): Devuelve el nodo en el índice idx.
- removeNamedItem(n1): Elimina el nodo n1 y lo devuelve.
- removeNamedItemNS(ns, nl): Elimina el nodo especificado y lo devuelve.
- setNamedItem(n1): El objeto Node n1 se añade a la lista.
- setNamedItemNS(n1): El objeto nodo n1 se añade a la lista.