JavaScript es un lenguaje interpretado
Es decir, el código fuente se transforma en código ejecutable en el mismo momento de su proceso. El intérprete del lenguaje está contenido dentro del software del navegador. Esto significa que el código se ejecuta cuando el navegador carga la página en la memoria del ordenador. Cuando el documento se carga, el intérprete se encarga de convertir el código JavaScript, si hubiese, en código binario que dependerá de la máquina en la que se procesa la página. El código JavaScript puede aparecer en cualquier parte del documento HTML, puede haber cero, uno o más bloques de código JavaScript dentro de un documento HTML. El orden de análisis de los bloques de código es el que corresponde a su posición física dentro del documento y el código existente dentro de funciones o gestores de eventos se analiza (o interpreta) sólo si se realiza una llamada a esas funciones. Esto quiere decir que un código erróneo dentro de una función podría mantenerse oculto durante varias ejecuciones de la página mientras que no se invoque a esa función.
Veamos este código de ejemplo sin JavaScript:
<html>
<head>
<title>Primer documento (file003.html)</title>
</head>
<body>
En este documento se muestra la interacción entre HTML y JavaScript.<br>
Las funciones JavaScript se analizan en el momento de la invocación. <br>
El código que no pertenezca a una función se analiza en la carga <br>
del documento, siguiendo la propia secuencia de aparición dentro <br>
del documento. <br>
</body>
</html>
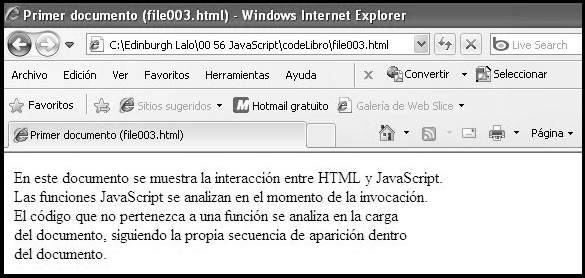
Si se abre este documento en un navegador, por ejemplo, IE 8, tenemos este resultado:
Ahora añadiremos este bloque de código dentro del contenido de la etiqueta <head>; más adelante estudiaremos los detalles de este código, por el momento es suficiente saber que este bloque de código JavaScript define una función que puede ser invocada desde cualquier parte del documento.
<script language=javascript>
function aviso() {
alert("Hola, soy un mensaje generado por JavaScript");
}
</script>
Y a continuación se inserta este código antes de la etiqueta </body>:
<script language=javascript>
var miFecha = new Date();
document.write("Hoy es " + miFecha.getDate() + "/" + (miFecha.getMonth()+1) + "/" +
miFecha.getYear());
</script>
Tampoco entraremos en detalle sobre este código, es suficiente que el lector sepa que en estas sentencias lo que se hace es imprimir en el documento la fecha del día. Este código no está dentro de una función, por lo que se ejecutará en el momento de la carga de la página.
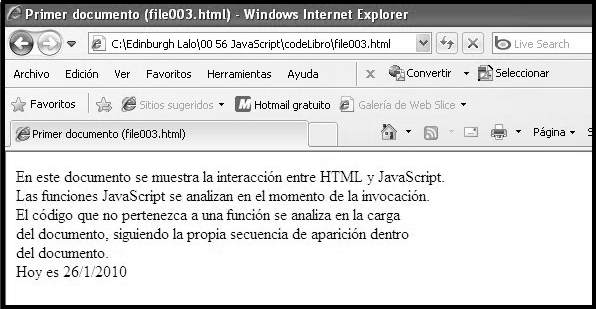
Al abrir el documento en el navegador ahora se obtiene esta página:

Tal como se puede observar, ahora al final del texto aparece una fecha que es producto de la ejecución del código JavaScript. También cabe señalar que el mensaje "Hola, soy un mensaje generado por JavaScript" no se visualizó, ya veremos porqué.
De este pequeño ejemplo podemos aprender varias cosas:
- Cómo se intercala código JavaScript dentro de un documento HTML
- Que el código de una función no invocada no se interpreta (y, por lo tanto, no se ejecuta), esto explica el porqué de la no aparición del mensaje.
- El resultado de la ejecución del código JavaScript se combina con el contenido HTML de modo transparente para el usuario (si no viésemos el código del documento no podríamos asegurar si el texto "Hoy es 26/1/2010" proviene de HTML o de JavaScript.
El código completo del documento es el siguiente:
<html>
<head>
<title>Primer documento (file003.html)</title>
<script language=javascript>
function aviso() {
alert("Hola, soy un mensaje generado por JavaScript");
}
</script>
</head>
<body>
En este documento se muestra la interacción entre HTML y JavaScript.<br>
Las funciones JavaScript se analizan en el momento de la invocación. <br>
El código que no pertenezca a una función se analiza en la carga <br>
del documento, siguiendo la propia secuencia de aparición dentro <br>
del documento. <br>
<script language=javascript>
var miFecha = new Date();
document.write("Hoy es " + miFecha.getDate() + "/" +
(miFecha.getMonth()+1) + "/" + miFecha.getYear());
</script>
</body>
</html>
Conexión HTML/JavaScript mediante eventos
En este ejemplo veremos cómo se conecta el código JavaScript desde HTML. En el ejemplo anterior habíamos creado una función aviso() y era una función inoperativa dado que no había ninguna invocación.
En los elementos HTML se pueden definir gestores de eventos y allí es donde interviene el código JavaScript, en un gestor de eventos (por ejemplo, onclick) incluiremos una invocación a esa función aviso(). Este mecanismo se puede aplicar en todos los gestores de eventos y en todos los elementos HTML (onmouseover, onmouseout, onload, onchange, onsubmit, onfocus, onblur, onunload, etc).
Añadiremos esta instrucción HTML antes de la etiqueta </body> del ejemplo anterior:
... </script> <input type="button" name="clicAviso" value="Invocar función del aviso" onclick="aviso()"> </body> </html>
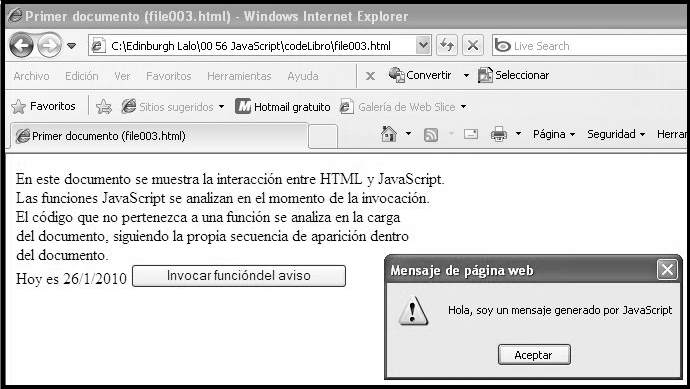
Al abrir la página en el navegador aparecerá un nuevo botón y al hacer clic en el botón obtendremos la ventana del aviso producida por la función aviso():
|
|
|
|