El ámbito habitual del código JavaScript es dentro de una página HTML. Seguramente el lector ya conoce el código HTML, sus etiquetas y sus posibilidades pero lo que aún quizá no sepa es cómo se integra el código JavaScript dentro de una página HTML.
Dentro de un documento HTML se indica la inclusión de código JavaScript mediante alguno de estos métodos:
... <script type="text/javascript" src="[xxx]"></script> ...
Siendo [xxx] la dirección URL relativa o absoluta del recurso con código JavaScript, el cual tendrá extensión js. Este método es más seguro y recomendado.
Otro modo sería incluir código directamente en el documento entre los elementos <script> y </script>:
... <script type="text/javascript"> <!-- // código JavaScript --> </script> ...
Dentro de un documento HTML, las etiquetas <script> <\script> marcan el inicio y el final de un área de código.
Modo indirecto
También es posible integrar código JavaScript mediante una referencia a un archivo externo de extensión js que contiene las funciones utilizadas en la página:
<script type="type/javascript" src="miarchivo.js"></script>
El atributo src indica al navegador que el código fuente JavaScript está dentro del archivo miarchivo.js. Desde el punto de vista funcional esto es lo mismo a haber colocado el código JavaScript dentro de la página.
El uso de archivos no sólo es más recomendable que el uso del código directo por motivos de organización, mantenimiento, limpieza del código y seguridad sino que también representa ciertas ventajas de rendimiento. Cuando el navegador utiliza caché coloca copias de los documentos descargados desde Internet durante cierto tiempo; cuando el navegador detecta que una referencia la tiene en caché no la descarga desde el servidor sino que utiliza la copia local.
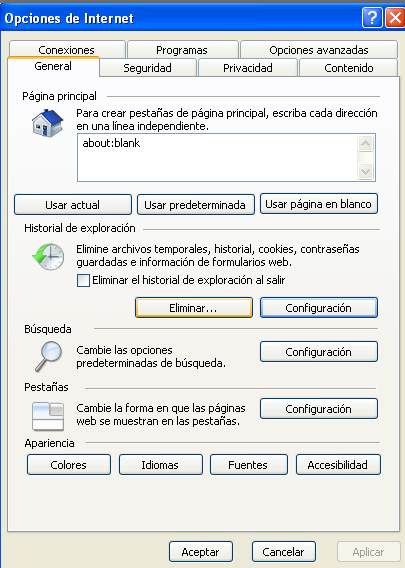
La ventaja del uso de caché tiene un detalle que se debe tener en cuenta cuando en pruebas modificamos el archivo .js. Para que el navegador utilice la versión actualizada debemos asegurarnos que se actualiza también el área de caché. Por ejemplo, en Internet Explorer se utiliza la ficha General accesible desde Herramientas/Opciones de Internet para acceder al cuadro de diálogo que nos permite eliminar, entre otras cosas, las páginas temporales de Internet.
A continuación codificaremos nuestro primer script que nos servirá para comprobar que nuestro navegador está configurado para procesar código JavaScript.
<script type="text/javascript">
document.write("File001.html: Prueba Número 1");
</script>
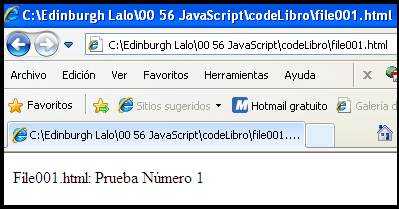
Para abrir este archivo en el navegador podemos utilizar la dirección física del archivo utilizando alguna de estas codificaciones adaptando la ruta de acceso a la que corresponda a su equipo:
D:\Test\Code\file001.html file://D:/Test/Code/file001.html
Al abrir el archivo en un navegador, por ejemplo, IE obtendríamos esta página:
Si no se visualiza el texto generado por JavaScript lo más probable es que sea porque en su navegador esté desactivada la opción JavaScript.
Uso de archivos externos
La opción más recomendada para el uso de código JavaScript es mediante la referencia a un archivo externo, además de tener algunas ventajas de seguridad cuando se trata de un código al que se hace referencia en varias páginas de nuestro sitio también se puede ganar en rendimiento dado que el navegador suele almacenar en caché los archivos que se hayan referenciado recientemente por lo que si el archivo está almacenado en caché (es decir, en el disco duro local del cliente) el acceso y la descarga son inmediatos sin necesidad de ir hasta el servidor web. De esta manera las páginas se aligeran de peso (menos KB) y se cargan más rápidamente (salvo la primera que exige descargar el archivo js).
El uso de archivos externos también resulta beneficioso cuando llega el momento de realizar mantenimientos dado que el código está centralizado y no repetido en varias páginas.
Ventajas del caché
El uso del caché tiene ventajas de rendimiento pero muchas veces obtenemos resultados no esperados cuando después de realizar cambios en el código vemos que la página sigue saliendo como si no hubiéramos cambiado nada. La razón es que el almacenamiento de caché sigue manteniendo la versión antigua del código: la solución vaciar el caché y volver a intentar la prueba. Con la zona de caché vacía, el navegador debe ir a buscar todo al servidor web y allí encontrará la nueva versión del código.
El modo de limpiar la zona de caché de archivos temporales varía entre los distintos navegadores, por ejemplo, en IE se accede al menú Herramientas/Opciones de Internet y en la ficha General se pulsa el botón Eliminar archivos.
Bloque de instrucciones
Cada línea de código finaliza con punto y coma y los bloques de instrucciones se encierran entre llaves.
<SCRIPT type="text/javascript">
var var1 = 5;
document.write("Hola JavaScript<BR \>");
if (var1 > 2) {
document.write("La variable var1 es igual a:<BR \>");
document.write(var1);
}
</SCRIPT>
Las etiquetas <noscript> no son obligatorias pero es probable que las encontremos en alguna página; estas etiquetas se presuponen después de cada cierre de la etiqueta </script> y por lo tanto no son necesarias. El contenido encerrado por las etiquetas <noscript> y </noscript> es código HTML.
|
|
|
|