Mediante la utilización del panel Archivos (antes denominado, en la versión anterior de Dreamweaver, panel Sitio) podemos controlar muchos aspectos de nuestro sitio. Con las opciones del menú, los botones y los accesos directos del teclado podemos:
- Añadir nuevas páginas a nuestro sitio
- Administrar y sincronizar archivos y carpetas entre nuestro equipo local y nuestro servidor remoto
- Controlar los cambios a los archivos de nuestro sitio mediante el uso de las funcionalidades desprotección y protección de Dreamweaver
- Comprobar vínculos
- Visualizar una representación gráfico de nuestro sitio utilizando Mapa de diseño del sitio.
Añadido de nuevas páginas al sitio
Dreamweaver ofrece varios métodos para añadir páginas a nuestro sitio:
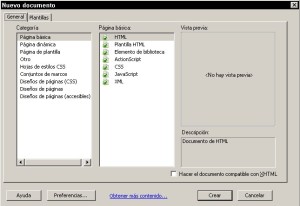
- Desde el menú principal Archivo, seleccionar la opción Nuevo. Aparecerá la ventana Nuevo documento. En la ventana Nuevo documento podemos seleccionar entre distintos tipos de documentos, desde HTML básico y páginas JavaScript hasta una gran variedad de páginas dinámicas para el lado del servidor, plantillas y conjunto de marcos. Dreamweaver suministra una amplia selección de tipos de páginas de manera que nuestra página se crea con una estructura apropiada en lugar de obligarnos a añadir los fragmentos que son comunes a ciertos tipos de página. También podemos crear una nueva página desde plantillas Dreamweaver existentes utilizando la ficha Plantillas de esta ventana.
- Desde el menú Archivos del panel del sitio, seleccionar la opción Nuevo archivo. En el lado remoto o local de nuestro sitio aparecerá un nuevo archivo, dependiendo de cómo hemos seleccionado la opción de menú. Este nuevo nombre de archivo queda resaltado, preparado para que le demos un nombre único.
- En el lado local o remoto de la ventana Sitio, hacer clic con el botón derecho del ratón para visualizar el menú emergente. Seleccionar del menú la opción Nuevo archivo. Esta opción funciona como si fuese la opción Nuevo archivo del menú Archivo.
Administración del sitio
En el menú desplegable de las vistas del panel Archivos podemos ver que el administrador del sitio está dividido en cuatro secciones. Debemos tener la precaución de saber en todo momento en qué situación estamos. Para evitar editar el archivo equivocado al pensar que estamos seleccionando un archivo local y cuando tenemos configurado nuestro sitio en la vista del servidor remoto.
Botones Conectar y Desconectar
Después de crear las páginas y cuando estemos preparados para subirlas a nuestro servidor remoto necesitaremos establecer una conexión FTP (File Transfer Protocol). Para ello utilizamos el botón Conectar del menú para iniciar una conexión al servidor FTP que hemos designado en nuestra definición del sitio. Después que se inicia la sesión FTP, el botón Conectar se convierte en el botón Desconectar, lo que nos permite finalizar la sesión en cualquier momento.
Nota: Podemos controlar la actividad de nuestra sesión FTP mediante el uso de Registro FTP del sitio en el menú Ver del panel del sitio. Registro FTP en Dreamweaver MX 2004 aparece en el panel Resultados en la parte inferior de nuestra pantalla, junto con una gran cantidad de información útil.
Manipulación de archivos
La principal función de un programa FTP es transferir archivos, tal como podríamos haberlo supuesto por el nombre del protocolo. Cuando tengamos archivos en nuestro equipo local que necesitemos transferir a nuestro equipo remoto utilizaremos el botón Colocar para enviarlos allí. Cuando necesitemos recibir archivos del servidor remoto utilizaremos el botón Obtener para recibirlos y guardarlos en nuestra carpeta local.
Para enviar o para obtener páginas o archivos específicos, los seleccionamos y hacemos clic en el botón Colocar u Obtener. Para obtener o enviar un sitio completo, seleccionamos la carpeta raíz y la parte superior de la lista de archivos y se transferirá el sitio completo.
Cuando se transfiere una página, pueden existir archivos dependientes, por ejemplo, imágenes, archivos Flash o applets de Java, que también necesitan ir con ella. Dreamweaver nos consultará si queremos transferir esos archivos utilizando el diálogo Archivos dependientes.
Botón Actualizar
El botón Actualizar nos permite actualizar nuestra lista de los archivos del sitio para incluir los cambios más recientes. Este botón resulta muy útil cuando trabajemos formando parte de un equipo de diseño. Cuando otros desarrolladores realizan cambios a los archivos o añaden o eliminan páginas al sitio con el que estamos trabajando, quizás no tengamos la lista más actualizada en nuestra vista remota. La actualización con una determinada frecuencia nos asegura que siempre estamos atentos a los cambios que pudieran haber sucedido en el sitio.
Sincronización de los archivos del sitio
Si realizamos trabajo fuera de línea, o si estamos fuera del sitio mientras otros siguen trabajando con él, seguramente terminaremos teniendo copias de archivos en nuestra ventana local que están fuera de sincronía con las versiones existentes en el servidor remoto. También podríamos necesitar subir al servidor las nuevas versiones que hemos creado fuera de línea o quizás nos interese actualizar nuestras copias locales.
Para sincronizar archivos específicos, los seleccionamos en el panel local o remoto del administrador del sitio y seleccionamos la opción Sincronizar del menú Sitio.
Cuando seleccionamos el menú Sincronizar, se visualiza el cuadro de diálogo que se muestra en la figura siguiente, que nos permite elegir cómo se sincronizan los archivos.
En el cuadro de diálogo Sincronizar archivos podemos elegir entre sincronizar todo el sitio o sólo los archivos que hayamos seleccionado. También podemos decidir si subimos al servidor remoto los archivos nuevos que hay en nuestra carpeta local, o si obtenemos los archivos nuevos que existan ahora en el servidor remoto, o ambas cosas a la vez, lo cual generaría versiones actualizadas del sitio en ambas ubicaciones.
Si hemos eliminado archivos en nuestro equipo local, podríamos habilitar la opción Eliminar archivos remotos no existentes en la unidad local y también se eliminarían en el servidor remoto.
Nota: Debemos ser cuidadosos cuando utilizamos la opción Eliminar archivos remotos no existentes en la unidad local. Si estamos trabajando en un equipo de desarrolladores es probable que alguien haya creado una nueva página que en tal caso sería eliminada mediante nuestro proceso de sincronización simplemente porque ésta no existe en nuestro equipo.
Desproteger y proteger
Quizás haya pocas cosas tan interesantes como trabajar en un gran proyecto con varios desarrolladores y quizás haya pocas cosas más frustrantes que nuestro trabajo quede reemplazado por un colaborador poco cuidadoso. Dreamweaver nos permite trabajar con seguridad en un entorno en equipo mediante el uso de las funcionalidades Proteger y Desproteger.
La opción de Proteger archivos es el modo que tiene Dreamweaver para hacerles saber a los otros desarrolladores del equipo que el archivo se encuentra en uso y que probablemente esté siendo editado. Es una advertencia que, si alguien decide realizar de todos modos la edición, hará que los cambios realizados por algunos de los desarrolladores se pierdan. Consideremos la cantidad de trabajo que se puede llegar a perder si estamos trabajando sobre una página en la que vamos realizando grandes cambios y un colaborador abre esa misma página simplemente para corregir un error tipográfico. Si guardamos nuestro archivo y después nuestro colaborador guarda su nueva versión, nuestros cambios se habrán perdido y el sitio se quedará con la versión antigua de la página, en la que sólo se actualizó un error tipográfico.
Cuando se protege una página se le coloca una marca de verificación junto al nombre de la página en el servidor remoto y nuestro nombre, o el nombre que nos identifique y que hayamos introducido en la categoría Proteger/Desproteger de la definición del sitio, esto aparece a la derecha del nombre del archivo. Una marca de verificación verde indica que se trata de un archivo protegido por nosotros, y una marca de verificación roja indica un archivo que ha sido protegido por algún otro desarrollador.
Nota: También podemos utilizar la funcionalidad de desprotección y protección de Dreamweaver cuando trabajemos solos en un proyecto. Muchos desarrolladores trabajan desde más de un equipo, por ejemplo, desde un PC en la casa y desde un PC en la oficina. Mediante la selección de un nombre que identifica al equipo que abrió el archivo en lugar de a la persona, siempre podemos seguir la pista del equipo en donde se encuentra el archivo abierto.
Dreamweaver utiliza un pequeño archivo de texto con una extensión .lck para bloquear un archivo que se encuentra protegido. Cuando en el servidor se encuentra presente este archivo, ese archivo no se encuentra disponible para que otros puedan acceder a él y editarlo hasta que no se retorne el archivo modificado. Una vez que hemos editado el archivo y lo hemos devuelto, ese archivo queda en nuestro equipo con un estado de solamente para lectura, lo que nos obliga a obtener nuevamente el archivo del servidor para editarlo. Este procedimiento evita que editemos una copia local del archivo e inadvertidamente lo subamos al servidor reemplazando una versión más nueva.
Nota: Podemos desactivar este indicador de solamente para lectura en el menú Archivo o haciendo clic con el botón derecho en el menú emergente seleccionando la opción Desactivar sólo lectura. Sin embargo debemos tener sumo cuidado con las consecuencias de hacer esto, ya que podemos reemplazar versiones más nuevas de la página en nuestro servidor remoto.
Precaución: Este método de bloqueo del archivo remoto no es a prueba de tontos. Otras aplicaciones, es decir aplicaciones diferentes a Dreamweaver, no toman en cuenta el significado del archivo LCK y permitirán la modificación de estas páginas.
Comprobación de vínculos
Dreamweaver posee un método poderoso para verificar los vínculos dentro de nuestros sitios. Los vínculos son lugares en donde nuestras páginas ofrecen al usuario final la oportunidad de navegar hacia otra página, dentro de nuestro sitio o hacia otro sitio en Internet. Si estos vínculos son incorrectos, porque las páginas apuntan a un sitio que ya no existe o porque se ha tecleado erróneamente el nombre del vínculo, la facilidad de navegación de nuestro sitio queda gravemente dañada. La función de comprobación de vínculos dentro de Dreamweaver identifica estos vínculos fallidos dentro de nuestro sitio, informa vínculos externos para que podamos verificarlos manualmente y encuentra archivos huérfanos.
Podemos verificar los vínculos que apuntan a otras páginas de nuestro sitio. Si las páginas que están representadas en estos vínculos no existen o no se pueden encontrar, entonces Dreamweaver los informa como vínculos con problemas.
Nota: Para que Dreamweaver tenga la capacidad de identificar los vínculos como internos, es importante que configuremos la dirección URL de nuestro sitio bajo la dirección HTTP en la categoría Datos locales de la definición de nuestro sitio. Si este valor no se configura, Dreamweaver probablemente informará una gran cantidad de vínculos internos como si fuesen externos y no los verificará.
Si en nuestras páginas existen vínculos a sitios web externos, éstos nos serán informados para que podamos verificarlos manualmente; Dreamweaver no ofrece la facilidad de verificar vínculos externos y nos delega esa tarea a nosotros.
Los archivos huérfanos son páginas dentro de nuestro sitio que no tienen vínculos que apunten a ellas. Como la web es un entorno de hipervínculos, es poco probable que un visitante pueda encontrar el camino hasta nuestra página sin poder seguir un vínculo que lo lleve a ella. Las páginas huérfanas no tienen mucho sentido porque los usuarios probablemente nunca las verán.
Nosotros podemos verificar los vínculos en una página determinada, en un conjunto de páginas o en todo el sitio. Para comprobar una página o varias páginas, las seleccionamos en el panel Archivos y hacemos clic con el botón derecho del ratón para visualizar el menú emergente. La selección Comprobar vínculos del menú tiene dos opciones: Archivos/Carpetas seleccionado y Todo el sitio actual. También podemos comprobar todo el sitio seleccionando la opción Comprobar vínculos de todo el sitio en el menú Sitio.
Después que Dreamweaver verifica nuestros vínculos, en una ficha del panel Resultados aparecerá el informe. Podemos utilizar la lista desplegable para filtrar los resultados que necesitamos visualizar, e incluso podemos guardar el informe para utilizarlo posteriormente cuando hayamos resuelto los vínculos incorrectos y los archivos huérfanos.
Mapa de sitio
El mapa de sitio de Dreamweaver ofrece una visión gráfica de nuestro sitio con el cual podemos añadir páginas, abrir páginas para su edición, crear vínculos entre las páginas y cambiar los títulos de las páginas. El mapa de sitio nos permite realizar muchas funciones de Dreamweaver siguiendo un esquema visual, por ejemplo, seleccionar un esquema de páginas arrastrándolas con el ratón y añadir páginas a nuestro sitio arrastrándolas desde el Explorador de Windows. Las líneas entre los archivos indican las relaciones de vínculo y los iconos representan cosas como los vínculos rotos dentro de las páginas. Podemos visualizar el mapa de sitio en la vista Mapa del sitio del panel Archivos, pero resulta más práctica en el Administrador del sitio tal como se muestra en la figura siguiente.
Tal como lo analizamos anteriormente, podemos ajustar el modo en que se visualiza el mapa del sitio modificando la cantidad de columnas y el ancho de las columnas en la definición de nuestro sitio.
Ventana documento
Dreamweaver es una herramienta de desarrollo WYSIWYG (What You See Is What You Get, lo que ve es lo que obtiene). Aunque por cierto podemos crear una página web en un editor de texto como el Bloc de notas y visualizar los resultados después que hemos finalizado, al fin y al cabo la web es un medio de presentación y resulta agradable ver lo que estamos haciendo mientras lo estamos diseñando.
El desarrollo de Dreamweaver se centraliza en la ventana Documento.
La ventana Documento es una paleta gráfica en la cual generaremos nuestro sitio. Cuando se abre por primera vez, la nueva ventana sólo ofrece un fondo blanco en el cual colocaremos el texto, las imágenes y otros elementos que compondrán nuestro sitio.
Debajo del área de diseño se encuentra la región de la barra de estado que brinda acceso a la información y a las propiedades de la página con la que estamos trabajando.
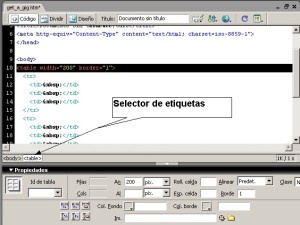
Selector de etiquetas
En el lado izquierdo de la barra de estado, justo encima de Inspector de propiedades, se encuentra el Selector de etiquetas. Los archivos HTML están compuestos de etiquetas que describen la jerarquía del contenido de la página. Este selector brinda un modo para visualizar y seleccionar esa jerarquía mientras editamos nuestras páginas.

Varios documentos abiertos en el espacio de diseño. Podemos seleccionar entre los distintos documentos utilizando las fichas de la parte superior.
Cuando se crea una nueva página, lo que aparece en el Selector de etiquetas es la etiqueta body. A medida que añadimos contenido, aparecen etiquetas adicionales. Si colocamos una tabla en la página, se genera una etiqueta table. A medida que añadimos filas y casillas o celdas a esa tabla, aparecen las etiquetas TR y TD para representas esas partes de la página. Podemos seleccionar un elemento de la página y automáticamente la etiqueta apropiada queda resaltada en negrita para indicar que está seleccionada. También podemos seleccionar una etiqueta específica en el Selector de etiquetas y esa parte de la página pasa a quedar seleccionada. Cuando queda seleccionada una etiqueta, ésta se puede editar o eliminar con facilidad. Este método de selección de partes específicas de una página resulta especialmente práctico cuando las páginas crecen en complejidad y la selección de determinados fragmentos en la vista de diseño resulta difícil.
Nota: El selector de etiquetas es dinámico, dependiendo de lo que hayamos seleccionado en la página. Mientras no se seleccione nada, sólo veremos las etiquetas de mayor nivel, como ser las etiquetas body y table. A medida que seleccionamos estas etiquetas o sus representaciones gráficas en la pantalla, en el selector de etiquetas aparecerán sus etiquetas hijas. Este método para aislar fragmentos de la página a medida que navegamos resulta especialmente útil cuando se gestionan páginas complejas.
Menú emergente para el tamaño de ventana
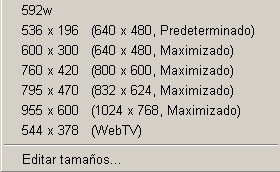
Cuando se desarrollan sitios para la utilización pública (lo opuesto sería una audiencia cerrada, tal como es el caso de una intranet de una empresa), permanentemente se debe tener en cuenta que esas páginas se presentarán ante diversos tipos de clientes, con una amplia variedad de hardware y software. Algunos de esos usuarios tendrán el procesador más moderno de última generación y con monitores de alta resolución de 21 pulgadas, que permitirán el lucimiento de nuestras obras maestras gráficas. En cambio, otros usuarios, que merecen el mismo grado de atención, o quizá más, según el punto de vista de nuestro cliente, quizás ni siquiera sepan cómo configurar la tarjeta gráfica para tener una resolución mayor que 640×480 con 256 colores. Dreamweaver nos ayuda a desarrollar diferentes configuraciones con el menú emergente Tamaño de ventana, que se muestra a continuación y al que se accede haciendo clic en el cuadro que está a la derecha del selector de etiquetas:
Esta lista del menú muestra las dimensiones más comunes que se encontrarán en los equipos de los usuarios, dependiendo de la resolución de pantalla que estén utilizando. Al seleccionar una opción, podemos redimensionar nuestra pantalla para esas dimensiones y visualizar una representación del área del contenido que los usuarios verán. Algunos desarrolladores configuran sus pantallas a una determinada dirección y diseñan todo su contenido conforme a esa restricción de tamaño. Otros simplemente utilizan este menú para verificar que su contenido se adecua correctamente a una amplia gama de plataformas.
Dreamweaver viene configurado con diversos tamaños de pantalla. La primera vez que los probemos nos sentiremos bastante limitados, especialmente en la configuración vertical. Recordemos, sin embargo, que la mayoría de los navegadores incluyen menús, botones y barra de direcciones e incluso algún anuncio que puede aparecer en la parte superior de la interfaz, quitándonos espacio real de pantalla en el que se podría colocar contenido. Aunque estos tamaños predeterminados representan una selección razonable de las circunstancias que probablemente encontremos, en el menú se dispone de una opción Editar tamaños, que nos permite añadir, eliminar o editar los tamaños de pantalla para adecuarlos a nuestras necesidades.
Nota: El menú Tamaño de ventana funciona sólo cuando nuestra página no está maximizada en el área de diseño. Las páginas maximizadas permiten el uso del sistema de fichas para poder pasar de una página a otra, pero como el uso del menú Tamaño de ventana cambia las dimensiones de la página, funcionará únicamente cuando las páginas estén “desacopladas” en el área de diseño.
Indicador de tiempo de descarga
Así como nos encontramos ante una amplia variedad de tamaños de pantallas y de resoluciones, también nos encontraremos con una amplia variedad de anchos de banda, incluyendo la velocidad de conexión con la que nuestros visitantes visualizarán nuestras páginas. Desde el usuario doméstico con un modem de 28.8K hasta los usuarios de empresas con una conexión T1 o más rápida, debemos estar preparados para servir el contenido de un modo que mantenga la atención de nuestra audiencia. En la web, esto significa optimizar nuestro contenido para cargar tan rápidamente como sea posible en las velocidades de conexión más lentas.
Las herramientas como éstas no son perfectas, porque no pueden tomar en consideración todas las circunstancias posibles, por ejemplo, la calidad de la línea, la saturación del ancho de banda y los cuellos de botella en la propia estructura de Internet, pero el indicador de descarga nos puede dar una buena idea del tiempo de carga promedio que experimentarán nuestros usuarios. Mediante la medición del tamaño de todos los elementos representados en nuestra página y dividiendo ese número por la cantidad de bits por segundo de la velocidad de conexión que seleccionemos, la barra de estado nos dará una indicación del tiempo de demora que requiere esa configuración en particular. Las opiniones sobre el tiempo de descarga adecuado para una página promedio son variables, pero se debería conseguir que una página con un contenido normal pueda descargarse dentro de un tiempo de 15 a 20 segundos. Cuanto más prolongado sea el tiempo de descarga, más probabilidades habrá de que los visitantes se cansen y traten de buscar otros sitios.
En nuestras preferencias podemos modificar la velocidad de descarga indicada en la barra de estado; esto lo trataremos a la brevedad.
Nota: El indicador de velocidad de descarga de la barra de estado toma en cuenta sólo el tamaño del archivo de texto real con el que estamos trabajando. Si tenemos imágenes o incluimos archivos que componen nuestra página el archivo resultante puede ser mucho más grande que el indicado aquí. También, como el código HTML resultante de una página ASP, JSP o CFM es a menudo mucho más pequeño que el código del archivo real, nuestra página resultante podría ser más pequeña y cargarse mucho más rápido que lo que muestra la barra de estado.