Un lenguaje no puede prescindir de las sentencias condicionales para resolver la situaciones en la que se implementa la lógica, ahora veremos otra estructura de programación que está presente en todos los lenguajes: el control de bucles. Un programa JavaScript tiene varias instrucciones para controlar bucles o repeticiones de bloques de diferentes maneras:
- for
- while
- do
La elección de la instrucción adecuada depende del tipo de iteración que se quiere controlar. Veremos cada una de estas instrucciones en detalle.
for
La instrucción for es quizá una de las más utilizadas para resolver bucles. Nos permite repetir un bloque de instrucciones utilizando una condición inicial, una condición de control y una instrucción de modificación. El bucle se repite mientras la condición de control sea true.
La sintaxis es la siguiente:
for (condición inicial; condición de control; instrucción de modificación) {
.... // bloque que se ejecuta mientras
...// la condición de control sea TRUE.
}
Por ejemplo:
for (var i1 = 0; i1 < 10; i1++) {
...// este bucle se ejecutará 10 veces ...// con valores de i1 entre 0 y 9 }
| Es importante definir los bucles de manera que tengan un final "feliz": si la condición de control no se cumpliese nunca se generaría un bucle infinito que bloquearía la ejecución del código javascript. La reacción de los navegadores ante ciertos errores de JavaScript no siempre es la misma, en algunos errores el navegador ignora la respuesta de JavaScript como si no existiese el código y sigue adelante con el proceso HTML, en otros se produce un mensaje de error y se interrumpe la ejecución de la página. |
Por ejemplo, este código genera un bucle infinito:
for (var i1 = 0; i1 < 10; i1–) {
document.write(i1);
}
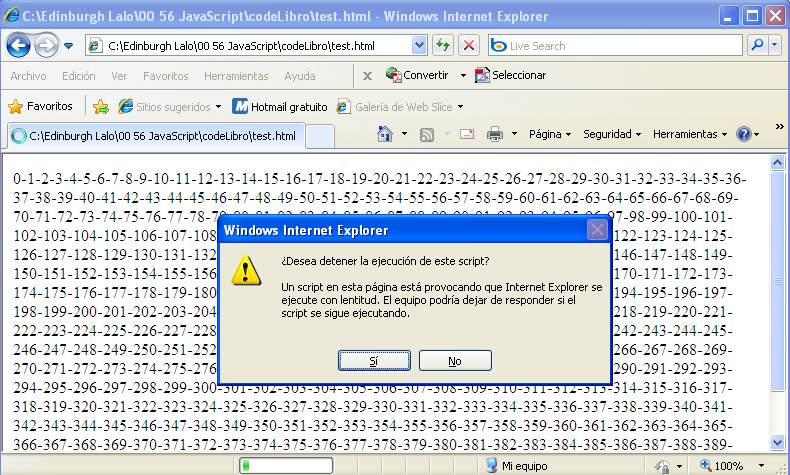
La ejecución de este código genera un mensaje de este tipo que nos informa que el script está tardando demasiado y nos dará la opción de cancelarlo:
| Afortunadamente los navegadores suelen detectar los bucles infinitos al verificar que un script dura demasiado y emiten un mensaje como el que se muestra en la figura en el que se da la opción de detener la ejecución del script. |
Incremento/decremento por unidades
La operación de sumar o restar 1 a una variable se presenta repetidamente en todos los programas. La forma estándar de escribirlo es la siguiente:
var1 = var1 + 1; var2 = var2 - 1;
Debido a la frecuencia de uso JavaScript (como en otros lenguajes, como C, PHP, etc.) permite un modo abreviado para hacer exactamente lo mismo:
var1++; var2--;
Por extensión, también se permite la siguiente sintaxis:
var3 = var3 + 3; // lo mismo var3+=3;
WHILE
En muchos casos no resulta posible definir una condición en base a un contador porque la ejecución está comandada por otro tipo de condiciones más complejas. En estos casos resulta útil la sentencia while que ejecuta un bloque mientras se cumpla una determinada condición, no necesariamente modificada por una fórmula aritmética como es el caso típico del bucle for. Como en el bucle for, el bloque se ejecuta mientras la condición sea true.
Éste es el formato general de la sentencia while:
while (condición) {
...
}
Por ejemplo:
var saldo = 1000;
var gasto = 5;
while (saldo > 0) {
gasto++;
saldo -= gasto;
}
document.write("saldo final :", saldo); // escribirá -20
document.write("<br /> gasto final:", gasto); // escribirá 45
DO/WHILE
El bucle do/while es similar al bucle while pero tiene una única diferencia muy importante: la comprobación de la condición se efectúa al final de la ejecución del bloque. Esto significa que el bucle do/while siempre se ejecuta al menos 1 vez.
La sintaxis es la siguiente:
do {
...
} while (condición)
Por ejemplo este código se ejecutaría 1 vez pero si se utilizase el bucle while no se ejecutaría nunca:
var saldo = 0;
var gasto = 5;
do {
gasto++;
saldo -= gasto;
} while (saldo > 0)
|
|
|
|